모바일 최적화 1단계, 블로그 모바일 커버 이미지 사이즈 설정하기
모바일 최적화 1단계, 블로그 모바일 커버 이미지 사이즈 설정하기

안녕하세요. 네이버 블로그 꿀정보를 전해드리는 13년 차 블로거 줄스코치에요.
오늘은 모바일 최적화 1단계로 블로그 모바일 커버 사이즈에 대한 포스팅을 전해드려요. 네이버 블로그를 진행하게 되면, (1) 프로필 이미지 (2) 상단 이미지 (3) 블로그 모바일 커버 기본적으로 이 3가지가 필요한데요.
오늘은 블로그 모바일 커버 사이즈에 대해 알아봐요.
모바일 최적화란?
모바일 최적화는 웹사이트나 블로그 등의 콘텐츠가 모바일 기기에서 최적으로 표시되도록 조정하는 과정을 의미해요. 요즘 PC버전 보다 모바일 버전을 이용하는 사용자 수가 크게 증가하면서, 모바일 최적화가 점점 중요해지고 있는 추세거든요.
모바일 기기에서 블로그에 들어오게 되면 PC와는 또다른 레이아웃으로 표시되기 때문에 이 부분까지 챙겨서 꾸며주는 게 필요해요.
블로그 커버 이미지, 중요할까?
블로그 커버의 경우, 내 블로그가 어떤 주제와 컨셉을 갖고 있는지를 가장 쉽게 보여줄 수 있는 요소 중 하나에요. 내 블로그를 방문하는 방문자에게 블로그 자체의 아이덴티티를 전달하는 역할을 한다고 볼 수 있는거죠.
잘 꾸며진 블로그 커버 이미지는 방문자에게 긍정적인 인상을 줄 수도 있고, 콘텐츠의 전문성에 대한 기대감도 조성할 수 있다는 점! 그래서 우리는 블로그 모바일 커버를 설정해야해요.
모바일용 커버 이미지 크기 권장 사항은?

그럼 블로그 모바일 커버의 사이즈는 얼마로 설정해야할까요?
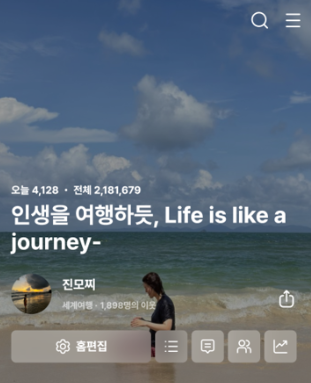
가장 추천하는 커버 이미지 사이즈는 700px X 700px 이에요. 보이는 이미지가 정방형이 아닌데, 700픽셀이라는 정방형 사이즈를 추천하니 의아하시죠? 그런데 이 크기가 모바일 기기에서 커버 이미지를 가장 잘 표현해 주더라고요.
모바일 앱 화면에서는 방문자 수와 블로그 제목, 프로필, 여러 버튼 등이 표시되므로 문구를 넣으시고 싶으신 분들은 위치를 잘 조정하셔야한다는 점!
꼭 필요한 작업일까? 싶으실 수 있지만, 블로그 모바일 커버를 통해 자연스러운 브랜딩이 가능하니 설정하는 것을 추천해요. 그럼 저는 더욱 유용한 포스팅으로 돌아올게요 :) 안녕!